Developer Meeting: Apr 3, 2024 at 12:00 PM ET
Status Updates
5.1 released on March 27, 2024
- 263 Pull Requests
- 526 Commits
- 2 New Contributors
Contributors: @sbwalker, @thabaum, @zyhfish, @pyramidsbuilder, @leigh-pointer, @mdmontesinos
The metrics above represent 5X the number of PRs/Commits of a typical Oqtane release. A LOT of changes were required to support Static Server Rendering. Many installations have been upgraded to the 5.1 release at this stage, and the results are very good. A few issues were revealed through production usage, and those items have already been resolved in the dev branch. The next release will be 5.1.1 which will be focused on stabilization of the 5.1 release.
Performance
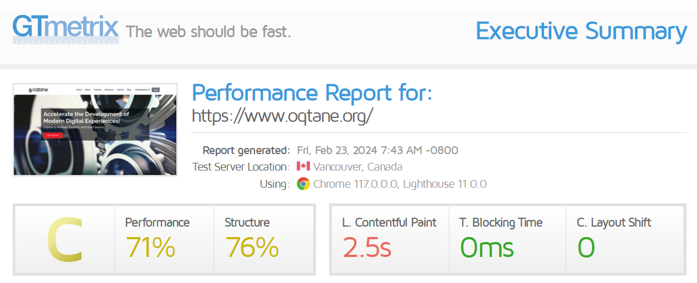
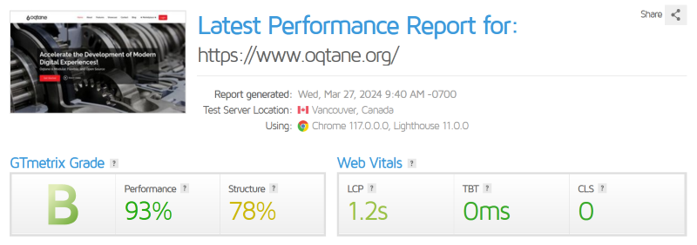
The overarching theme for Oqtane is "performance" therefore, one of the main motivations to support Static Server Rendering is for the run-time performance improvements it can offer. The http://www.oqtane.org site was measured for performance using GTMetrix both before and after the upgrade, and the results are significant.
Before Upgrade (Oqtane 5.0)

After Upgrade (Oqtane 5.1)

The site improved from a performance score of 71% (C) to 93% (B). This improvement was acheieved without any other types of optimization to content or infrastructure - the improvement is simply from switching from Interactive rendering to Static rendering. In addition, the memory consumption on the server decreased significantly. This is because the site is using Blazor Server (SignalR) for interactivity and when running on Static rendering, anonymous users are no longer consuming any memory on the server.
Known Issues
StreamRendering is required in Static Render Mode – resulting in a UI “flash” in some scenarios. This issue has been reported to Microsoft and Mackinnon Buck from the Blazor Team is currently investigating. You can follow the issue here: #54157 - StreamRendering - Magic Pill or Future Headache?
Auto Render Mode is behaving the same as WebAssembly Render Mode, where it should actually render initially using SignalR, download WebAssembly in the background, and then automatically transition to WebAssembly on subsequent navigations. This problem could be related to the item above or possibly changes in Routing in .NET 8 - more investigation is needed. You can follow the issue here: #3999 - Logging Into Oqtane With Interactive/Auto User Experiences Longer Delays Than With Interactive/Server
Default Module Template
When developing modules that can be utilized in both Static and Interactive render modes, it is possible to utilize a "dual service implementation" approach. This allows a component to choose the appropriate mechanism for accessing data based on the runtime characteristics of the environment - without any conditional logic in the component itself (ie. it externalizes its dependencies to the environment). When running in Static render mode or Interactive with Server (SignalR) Interactivity the component can access data directly on the server. When running in Interactive render mode with Client (WebAssembly) Interactivity or via an external .NET MAUI client, the component must access data through an API using HttpClient.
The default module template (which is used when you navigate to Module Management in the framework and choose the Create Module option) has been updated in 5.1 to utilize the dual service approach. It was also updated to use HttpClientFactory, DbContextFactory, etc... which are the new recommended patterns for supporting Static Blazor.
Themes
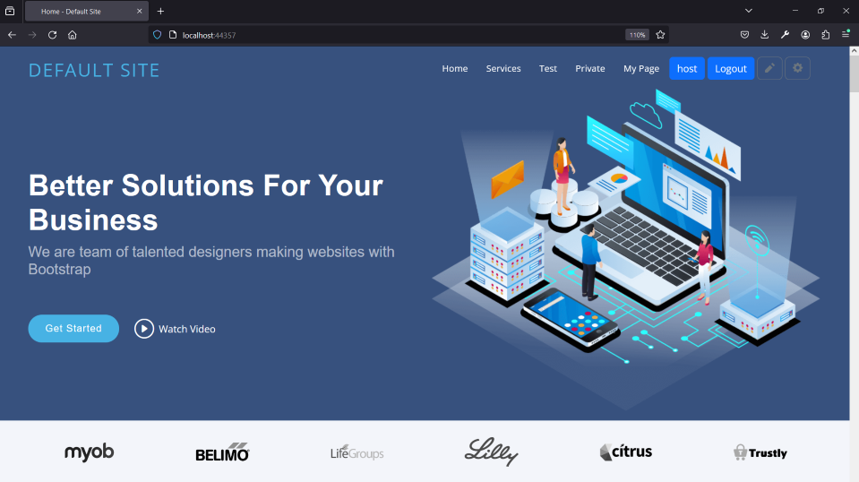
Static rendering allows for JavaScript to be used natively in components - making the integration of Bootstrap templates much simpler. An example theme based on a BootstrapMade template named "Arsha" was created and shared as an open source project. The theme demonstrates functional JavaScript effects such as Animate On Scroll (AOS), movie player, scrolling banners, light box, etc...

ImageSharp
ImageSharp is a third party component used for resizing user profile photos in Oqtane. It was recently flagged with a high severity vulnerability. We spoke to the maintainer of the project, James South, to get clarification on the licensing. His response was that if a user downloads Oqtane, the version of ImageSharp bundled with Oqtane is licensed to the user under the terms of the Apache 2.0 license as that was the license Oqtane consumes the library under. This means their consumption is transitive ie. they have the right to use ImageSharp under the Apache 2.0 license as long as it is used in conjunction with Oqtane. If the user downloads a version of ImageSharp that replaces the version bundled with Oqtane then their consumption becomes direct and they are subject to the terms of the license. With this clarification we were able to upgrade ImageSharp to the latest version which does not contain any vulnerabilities.
Documentation
In the past month the documentation site has continued to improve. In particular, @thabaum contributed a verity of new content related to installing Oqtane in different environments which can be accessed here.
Roadmap
The next major feature on the roadmap is scale-out support which would allow for more distributed deployments. The areas which would be affected by the enhancement are file/asset management, caching, and scheduled jobs. In regards to caching, Microsoft recently announced that IDistributedCache will be replaced with a new HybridCache API in .NET 9. Also noteworthy is that the most popular distributed caching solution, Redis, recently announced licensing changes... transitioning from an open source license to a source available license. There has already been a lot of fallout related to this announcement as consumers migrate to alternative forks or solutions. Microsoft even announced a new distributed caching provider of its own called Garnet. We will want to pay attention to how this area evolves so that Oqtane is positioned well for the future.
Discussion
@adefwebserver raised the topic of Blazor Smart Components which were recently released as experimental components by Microsoft for adding AI features to your web applications. There are some very practical use cases demonstrated by these components which would be beneficial to Oqtane and could be included on the near term roadmap.
@markdav-is raised the topic of a Discord server for Oqtane which would allow for more real-time discussion than what GitHub Discussions offer. A Discord server was created following the meeting and can be accessed via this link. Moderators will be appointed shortly.