With Oqtane 5.1 you can now use Static Server rendering in your Oqtane modules. Static Server rendering runs on the server and does not rely on any interactive infrastructure such as WebAssembly or SignalR. Static Server rendering is stateless so you cannot rely on the environment to maintain state within your components. As a result, you need to develop your static components using slightly different techniques than what you are used to with interactive components. Specifically you cannot use buttons with onclick event handlers, input elements with onchange event handlers, or traditional data binding techniques. So let's take a look at a simple example of a component using static rendering.

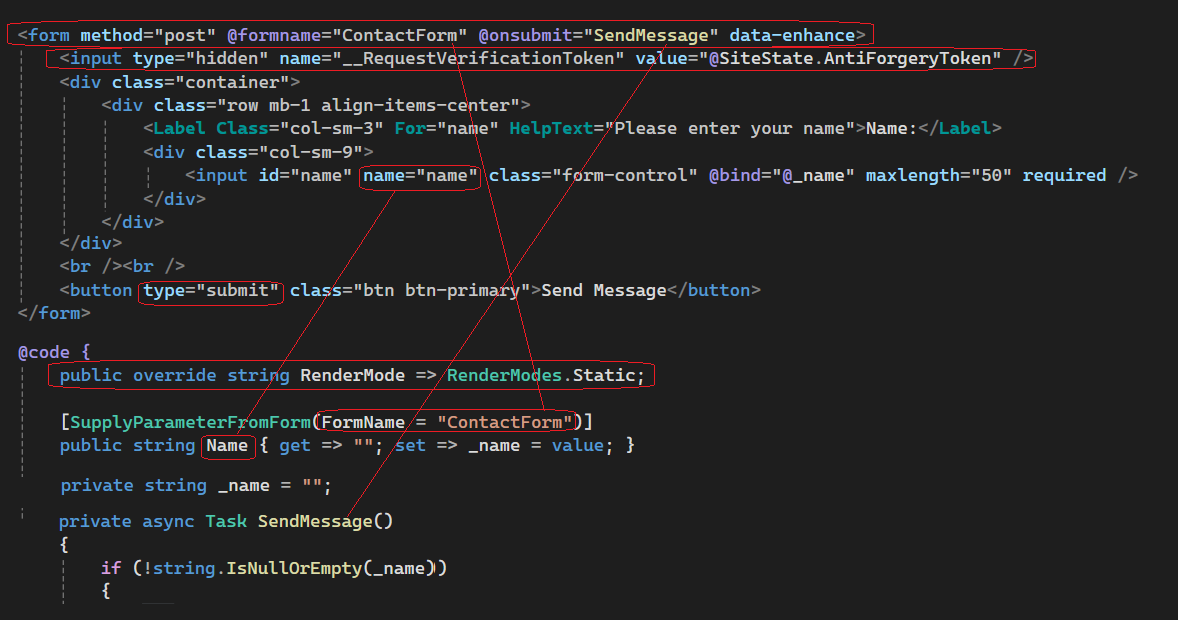
This component is a basic data entry form with a single name field and a button. The source code highlights a number of key aspects which are essential to development of static components.
1. You need to include a standard HTML form element with a post method. The form needs to include an @formname attribute which must be a static value - it cannot be dynamically set at runtime (ie. a GUID) as it needs to remain constant after the form has been submitted. Note that @formname must also be unique in case you have multiple forms on the same page (which can sometimes be challenging based on the static limitations explained above). The form also needs to define an @onsubmit event handler which will correspond to a method in your component which will be executed when the form is submitted. The data-enhance attribute is optional but it allows you to leverage the Enhanced Navigation capability in Blazor to do a partial refresh of the UI and simulate a SPA experience.
2. You need to include a hidden input element which contains an antiforgery token. The name of the input element must be "__RequestVerificationToken" and the value can be obtained from Oqtane's SiteState service.
3. Input elements must have a name attribute. The name attribute will be used for data binding and allowing you to access the value of the field in your onsubmit method.
4. Your button must have a type="submit" attribute (rather than type="button") to trigger the form submission.
5. Oqtane supports both static and interactive components, with the default being interactive. So if your component is static you need to override the RenderMode property from the base component class. Oqtane will use this property to dynamically set the @rendermode attribute for the component instance at run-time and automatically handle passing cascading parameters such as PageState and ModuleState across the render mode boundary. Do NOT set the @rendermode attribute directly in the component definition as although this will force the component into static render mode, it will not pass the cascading parameters.
6. In order to facilitate data binding, you need to include SupplyParameterFromForm parameters for every input element in your form. Specifying the FormName is optional however it is a best practice for ensuring that the parameter is only populated with values from the form name specified.
7. The SupplyParameterFromForm parameter specifies a variable which must match the name of the input element in the form. In this example, the form contains an input with a name of "name" therefore the corresponding SupplyParameterFromForm parameter must be named "Name" (case sensitivity is not important).
8. You must include an asynchronous method which matches the name specified for the @onsubmit attribute on the form.
Note that a static form developed using the techniques outlined above will function correctly in both static and interactive render modes - providing versatility for your component. However it should also be noted that once you start developing more complex forms with many different types of input elements and multiple buttons, the static approach can become very cumbersome and verbose. You will find that some static capabilities do not behave properly on both static and interactive render mode. And in some cases there is no technique on static render mode which is equivalent to the feature in interactive render mode... ie. capturing an onchange event for a select element, etc... Hopefully in the future Microsoft addresses some of these inconsistencies to make it easier for developers, but for now the recommendation is that advanced data entry forms should utilize the interactive rendering approach.