Developer Meeting: Mar 6, 2024
Status Updates
5.1 still under development
- Pull Requests: 200+
- Commits: 400+
- New Contributors: 1
Challenges
Blazor Static Server-Side Rendering (SSR) does NOT serve content from the server using standard request/response concepts. It is an abstraction which includes "enhanced navigation", etc... which intercept web requests and perform DOM patching to simulate a SPA experience using server-side infrastructure. This is very similar to Turbo (Hotwire).
- Static Blazor is a “black box” and sometimes has unexplainable rendering behaviors
- Significant time was spent trying to track down obscure issues (thanks to @thabaum for identifying that StreamRendering resolves a number of strange rendering issues)
- The Oqtane SSR POC did not represent all possible use cases - some new issues were encountered during development which needed to be resolved
- Minimal documentation and examples exist for more advanced Static Blazor scenarios
- Runtime performance characteristics are much different for Static Blazor when compared to Interactive Blazor - profiling is required as part of migration
- The Oqtane architecture did not require significant changes to accommodate Static Blazor (ie. clean separation of concerns was beneficial)
- Backward compatibility was preserved
As a result of migrating Oqtane to support Static Blazor, a number of GitHub Issues were logged in the ASP.NET Core repo: https://github.com/dotnet/aspnetcore/issues
- #54616 - DbContextFactory and EF Core Lazy Loading
- #54296 - Cannot Set CloseOnAuthenticationExpiration With Interactive Rendering
- #54250 - Enhanced Navigation DOM Patching Algorithm and Link Elements
- #54157 - StreamRendering - Magic Pill or Future Headache?
- #54018 - OnChange() Migration To Static Rendering
- #54002 - Provide Better Developer Feedback for Parameter Deserialization Issues
- #53996 - NavigationManager.NavigateTo() Inconsistent Behavior
- #53993 - Form With Multiple Buttons Inconsistent Behavior
- #52360 - Multiple Forms On Page - Field Binding Leakage
Site Settings
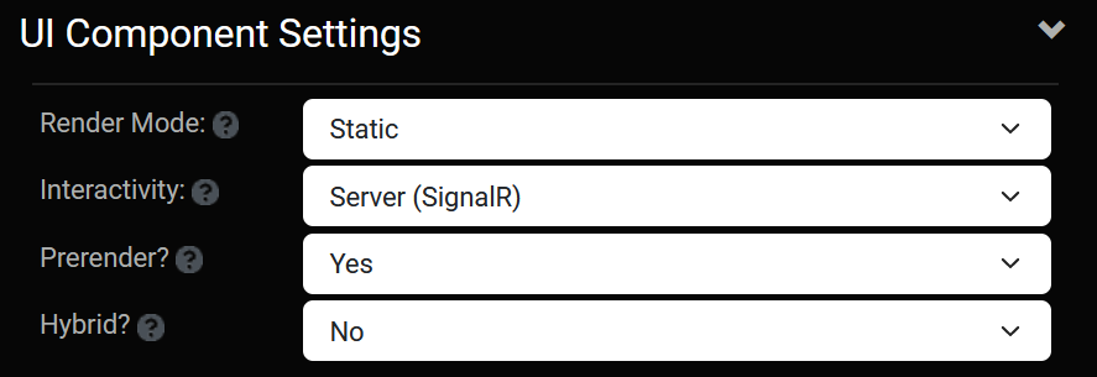
The new Blazor capabilities can be configured in the Site Settings UI

Render Mode - the default render mode for the site. Note that existing sites continue to use Interactive Render Mode for backward compatibility, but new sites use Static Render Mode by default.
Interactivity - even if a site is using Static Render Mode, there may be some modules or components which use Interactive Blazor - therefore you need to specify the approach for Interactivity. The options are Server (SignalR), Client (WebAssembly), and Auto. The default setting is Server (SignalR).
Prerender - for components which use Interactive Blazor, there is the option to pre-render the content on the server. This option is enabled by default.
Hybrid - if you would like to enable the integration of your components and content with an external .NET MAUI client application you can enable this option. This option is disabled by default.
Rendering
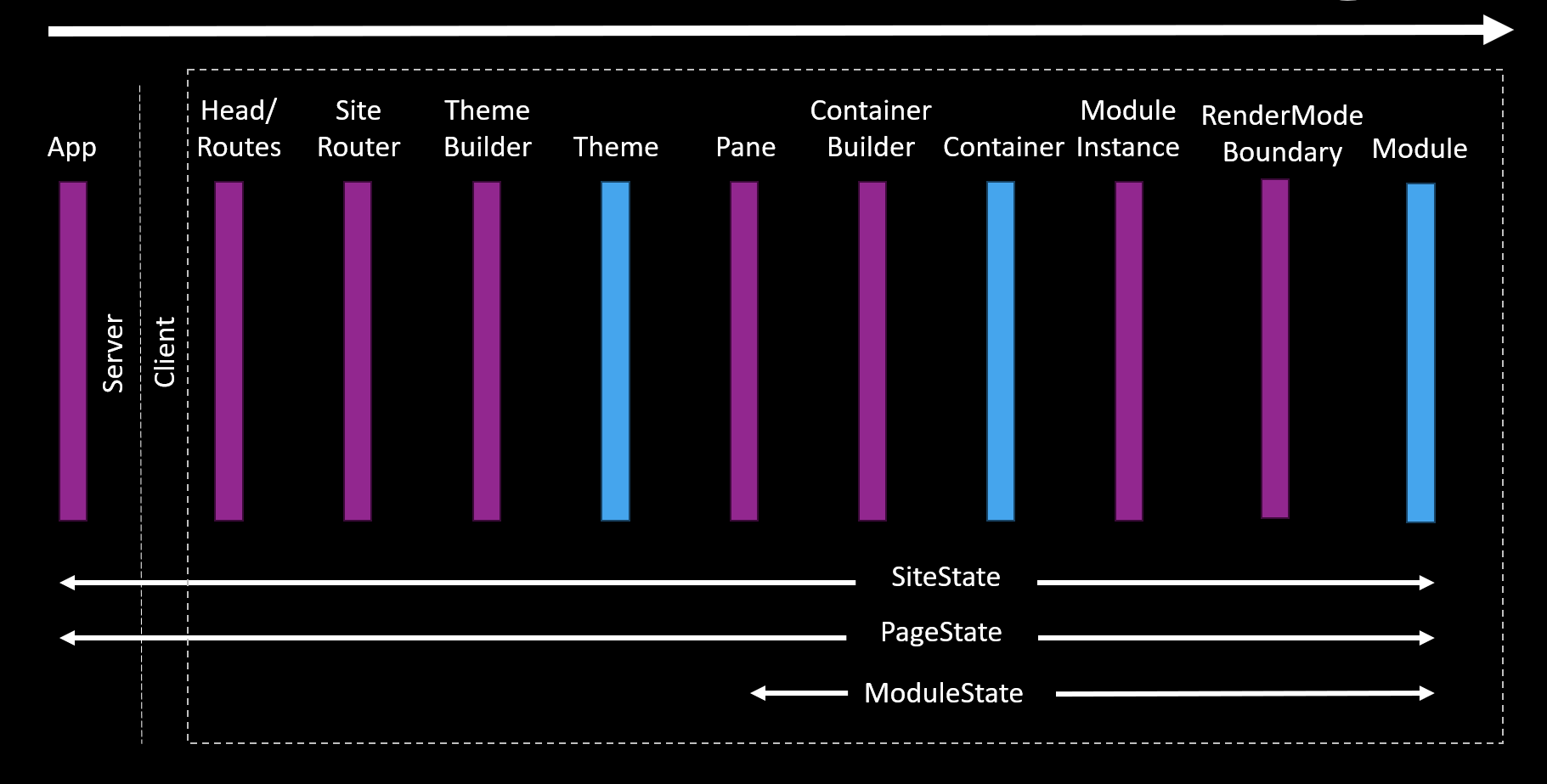
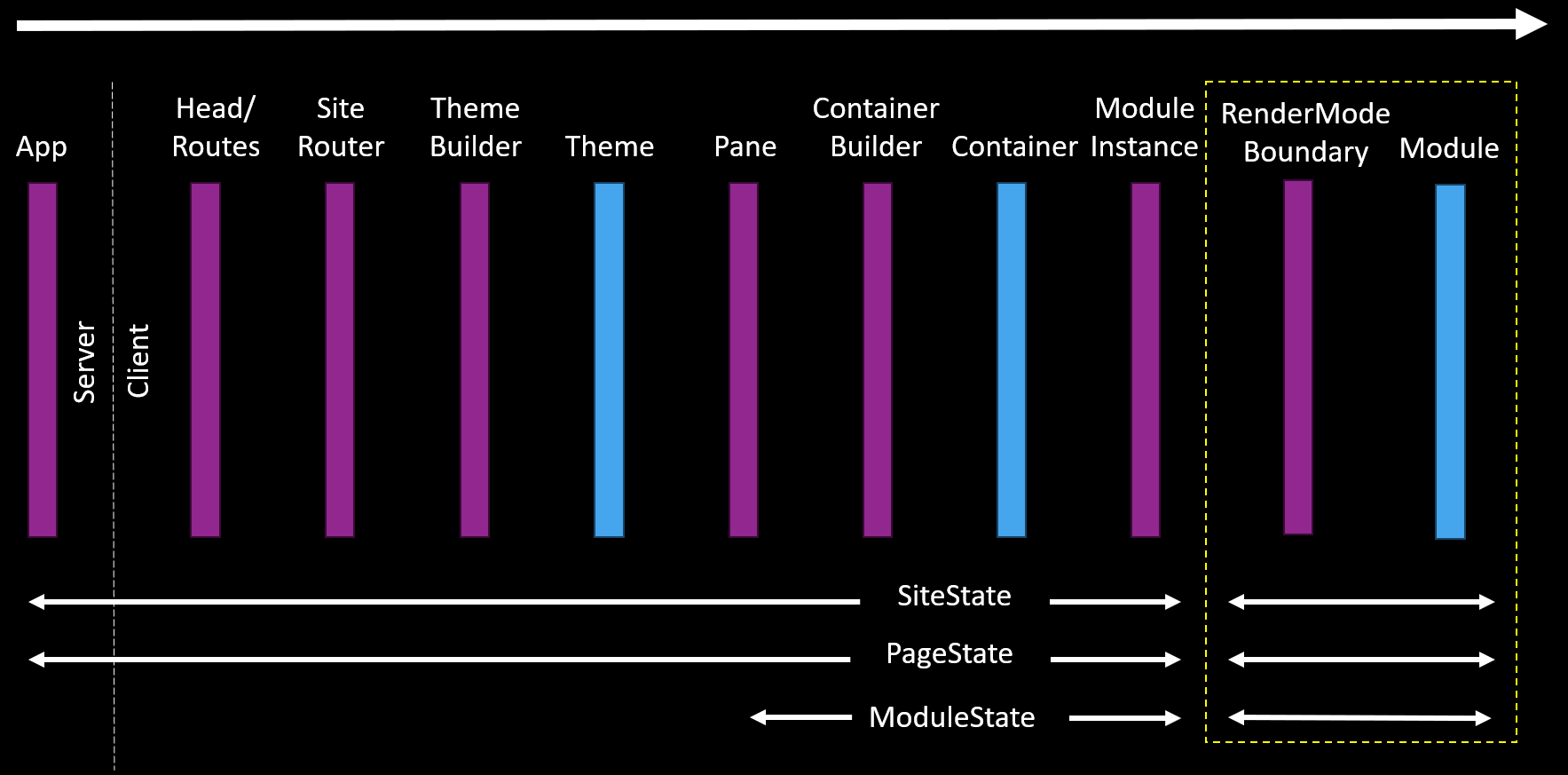
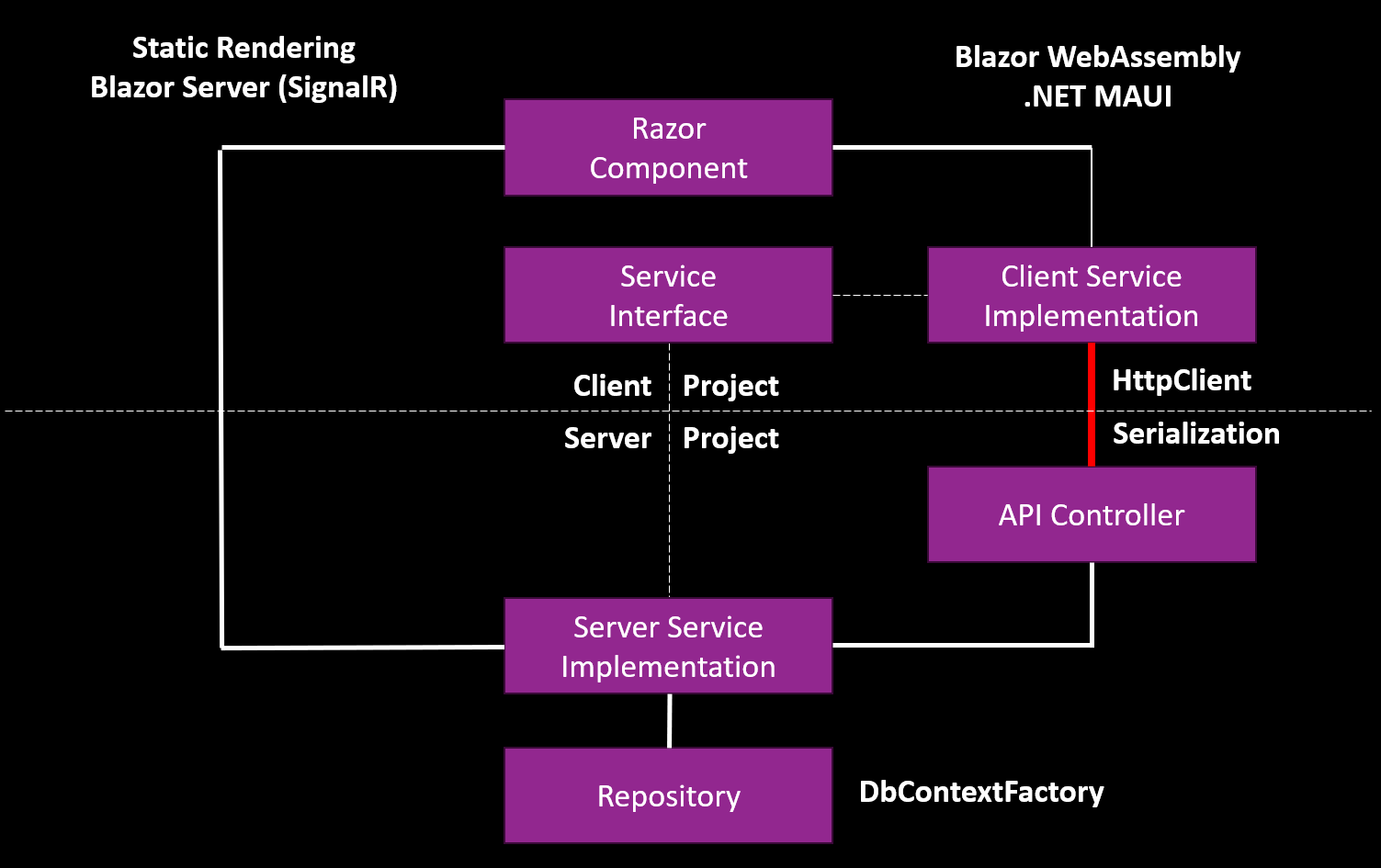
Some diagrams of the various components involved in composing the UI, how state flows between them and the render mode boundaries. The purple components are part of the Oqtane framework and the blue components are extensibility points where developers can include their own custom components (ie. themes and modules).
In Interactive Render Mode the entire application is interactive and state flows between all components.

In Static Render Mode the majority of the page is rendered statically... however module components can be interactive or static. State is transferred automatically by the framework across the render mode boundary in order for it to be available in downstream components.

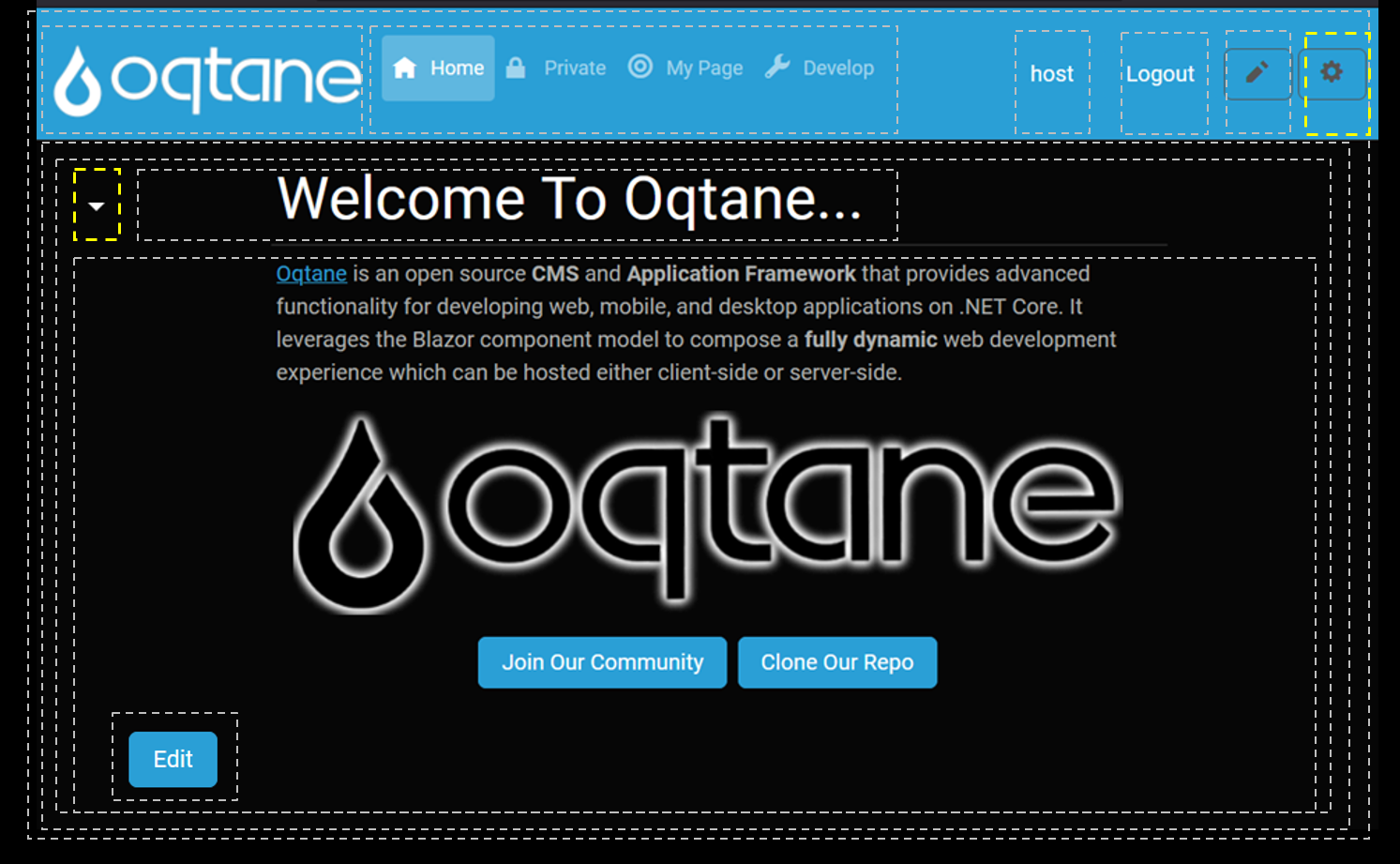
A screen shot of the Home page in a default installation with an authenticated Host user, showing the components which are static (gray) and interactive (yellow).

IModuleControl
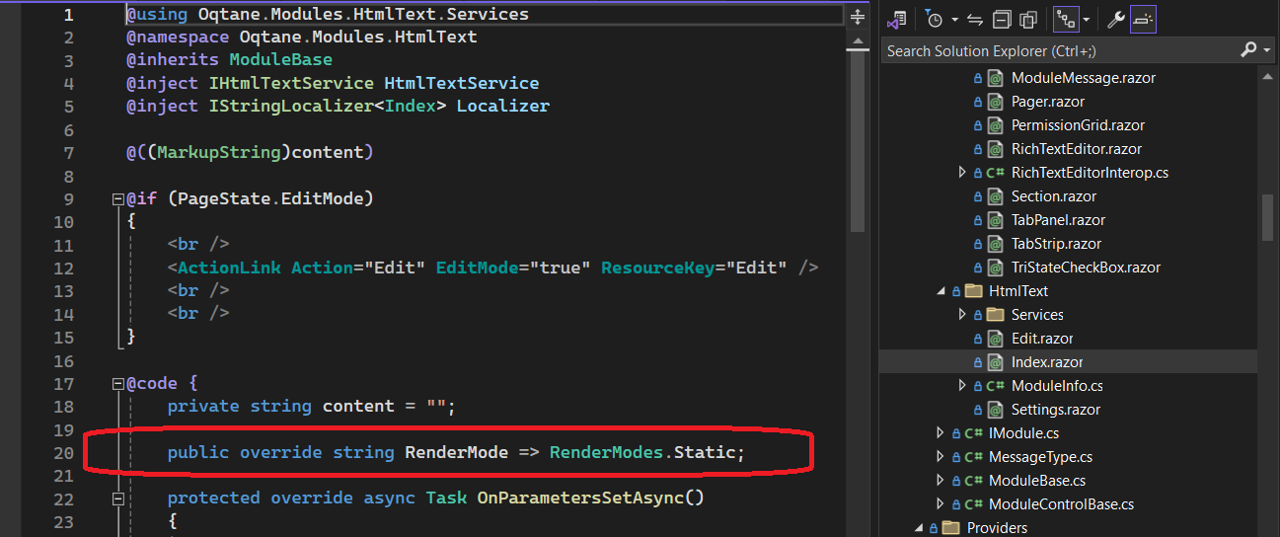
The ability for a developer to indicate that a specific component in their module should be rendered using Static render mode. Note that the default Render Mode for module components is Interactive to preserve legacy compatibility.

Services
When developing modules that can be utilized in both Static and Interactive render modes, it is possible to utilize a "dual service implementation" approach. This allows a component to choose the appropriate mechanism for accessing data based on the runtime characteristics of the environment - without any conditional logic in the component itself (ie. it externalizes its dependencies to the environment). When running in Static render mode or Interactive with Server (SignalR) Interactivity the component can access data directly on the server. When running in Interactive render mode with Client (WebAssembly) Interactivity or via an external .NET MAUI client, the component must access data through an API using HttpClient.

Performance Improvements
A variety of performance optimizations were required for Static rendering. Some of these performance optimizations provide benefits to Interactive rendering scenarios as well. The goal with Static rendering is that when composing a page for an unauthenticated user, all of the page content should be rendered using native server capabilities (to get the most performance/scalability benefits).
- When using Static Render Mode, the majority of components on a page are statically rendered
- State is now loaded on the server and passed to the SiteRouter (not reloaded)
- State is loaded using native server data access (not HttpClient)
- State is cached by user
- Html/Text module Index component is statically rendered
- Html/Text module content loaded using native server data access (not HttpClient)
ETA
The release is "feature complete" and is in the final testing stage. Developers should take this opportunity to test their own modules and themes.
Themes
A demonstration was done of a theme based on existing Bootstrap template. Blazor Static allows for JavaScript to be used natively in components - making the integration of Bootstrap templates much simpler. This discussion thread contains more information.
ImageSharp
ImageSharp is a third party component used for resizing user profile photos in Oqtane. It was recently flagged with a severity vulnerability. We are investigating the options for upgrading to the latest version, as the license has changed.
Documentation
In the past month the documentation site has continued to improve. The documentation team met last week. Encouraging the contribution of new documentation content continues to be challenge.